First let’s understand what is minification and what’s the advantage of minifying css and javascript.
Minification is the process to remove all spaces,comments,characters that are not necessary in javascript and css files. In simple words through minification you decrease the size of css and javascript file by removing unnecessary contents/data. The data that is removed after minifcation is comments, spaces and new line characters,block delimiters etc.
Does Minification Improves Overall Page Speed
Yes. Minification overall decrease the file size of static js and css files. When your webpage is load into user browser, it render quickly. As less content is quickly downloaded.
You can also improve website speed by caching static contents of file in user browser through .htaccess.
Is my functionality affected after minifcation of CSS and Javascript File.
The answer is no. In minifcation process your javascript and css file size is decreased by removing unnecessary content without compromising main functionality.
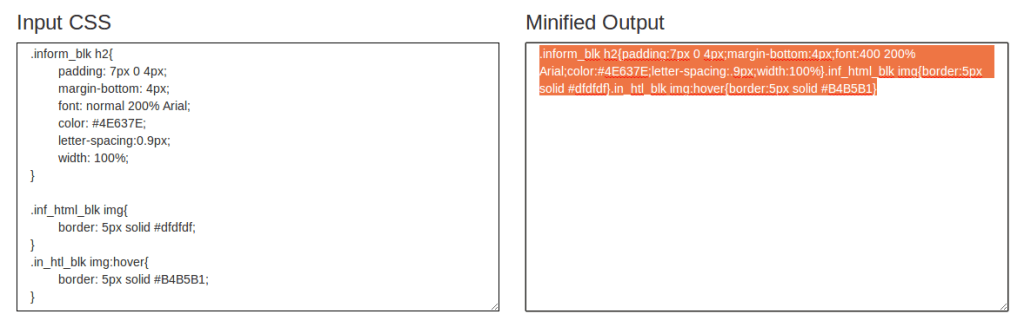
Here i am showing the example of minifed css which gives you the idea of how minifed code looks like.
Input CSS
Minified CSS
Can i Minify Multiple Javascript and CSS into one single File
Yes. There are lot of tools available which allow you to combine and minify multiple js and css file into single file. Combining multiple js and css files into single files reduced HTTP request which makes faster website load.
What are the Advantages of Minifying Javascript and CSS File
1. Minification reduces the size of javascript and css file which makes your website load faster. Because at the time of browsing contents render quickly.
2. Improve seo rank. Faster website loading means good user experience which overall contributes to your website seo.
3. Minify multiple js and css files into one reduce HTTP request.
Conclusion
Always consider Javascript and CSS minification. To minify these files you reduce network latency and browser download and load these files faster. Faster loading time means better user experience.
Further Read