Website speed is one of the major factors that is important in terms of good user experience. Even website speed is considered by search engines for better ranking. I already discussed some technique to speed up your website.
How to Optimize Database to Speed Up your Website.
Cache Static Contents in a Browser.
Here i will discuss how to integrate free CloudFlare CDN to your blog/website.
What is CDN and How Does it Speed Up Your Website
CDN stands for Content Delivery Network. It’s a service that cache static contents (Images, CSS,Js files) of your website and distribute geographically to all data centres. When a visitor visit your website, then it serves all the content from the data centre which is closest to the visitor region.
There are many companies which provide CDN services and it is paid. But the good news is CloudFlare provides free CDN services.
Benefits of CDN
Performance Boost
CDN spread your data geographically to all data centres, so if any user visit to your website , then it receives the data nearest to their data centre. It reduces latency which means your website load faster and get more page views.
Security
It secures your website by blocking spam and saves against DDOS attack.
Reduce Server Load and High Availability
Static contents are cached and served by CDN which definitely reduces load from your server.
How to Integrate CloudFlare CDN through Cpanel
If your website is hosted on hostgator and bluehost then you integrate CloudFlare CDN on your blog through Cpanel in just a few clicks.
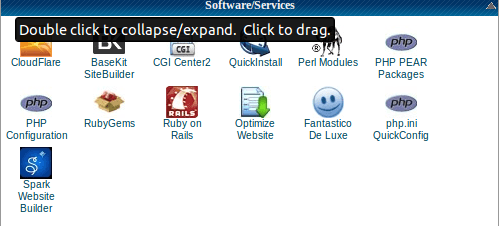
1. Login to you Cpanel and check CloudFlare logo
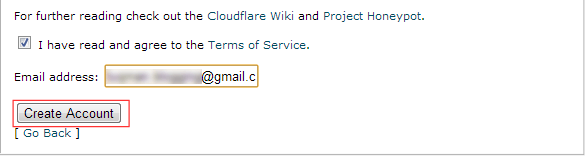
2. Click on CloudFlare icon, it take to the next page where you have to enter your email-id and accept terms and conditions.
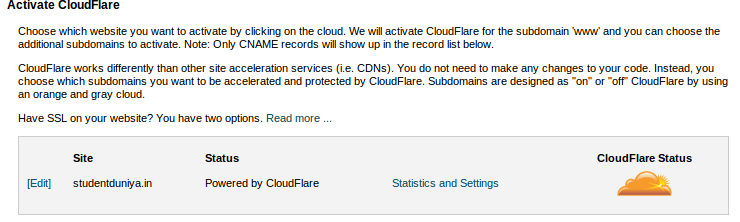
In next step , you have to choose you domain name where you wish to setup CloudFlare. Once you do that you are done. Now CloudFlare CDN is setup for your account.
You can see cloud sign against your domain name. Orange cloud means you website will be cached and served by CloudFlare CDN. Gray cloud represents that CDN is not currently enabled. You can enable and disable CDN service by clicking on cloud icon.
Integrate CloudFlare CDN Directly
If your webhosting company does not provide an easy option to setup CloudFlare CDN through Cpanel. Then visit to CloudFlare Website to integrate them.
1. Visit CloudFlare website and sign up for a free account.
2. Enter your website URL and click ‘Add website’ button.
3. Once you completed step 2 , it scans your domain records.
After scan is completed click on Continue button. DNS record will be automatically listed by CloudFlare. Your can verify DNS record by login to your CPanel and find it on Advanced DNS Zone Editor.
Now integration is complete you can see the Orange and Gray cloud buttons against the domain name. Orange cloud means CDN services is active and Gray is for disabled state.
Conclusion
CDN services is very useful to speed up and secure your website. If you are planning to use CDN services, you can try CloudFlare first. CloudFlare provides basic services in Free. To enable for premium services you have to pay.