How to leverage browser caching in WordPress. In this tutorial, we’ll discuss how to speed up WordPress blog and site by leveraging browser caching via htaccess & plugin.
Caching is one of the best ways to improve the overall performance of a website and blog. Caching static contents (such as Js, CSS, Images etc.) helps to improve the loading time of a webpage. In this article, I’ll discuss different ways to leverage browser caching in WordPress.
What is Browser Caching?
When a user opens a website. Behind the scene, A web browser needs to retrieve many resources from a server (Such as HTML files, CSS files, text, images etc.) in order to load a website. A lot of retrieved resources are static contents (such as CSS, Javascript, Images etc.) which does not change frequently. So, If we cache these files in a user browser, think about how much bandwidth and downloading time we can save when user visit again on our website.
A browser provides a mechanism to store these static resource files on a user local computer. It is known browser caching.Leverage browser caching term means you instructed (via htaccess or using an inbuilt plugin) browsers how their resources should be dealt with.
Advantage of Caching Static Contents
1. Improves load time.
2. Improves SEO ranking – Google hates slow loading website and gives them a lower rank.
3. Save bandwidth.
4. Reduce no. of HTTP request.
5. Better user experience.
How to Leverage Browser Caching in WordPress
1. Leverage browser caching in WordPress via htaccess –
If you are not familiar with htaccess file and their usage and then check complete htaccess tutorial.
To enable browser caching through htaccess. Open your htaccess file and add these directives.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> |
That’s all, Now all the static contents (Such as CSS, Js, Images etc) will cache on a user browser.
2. Leverage Browser Caching in WordPress through WordPress Plugin
If you are not comfortable with .htaccess directives then let’s check two most useful plugins for caching. These two plugins are –
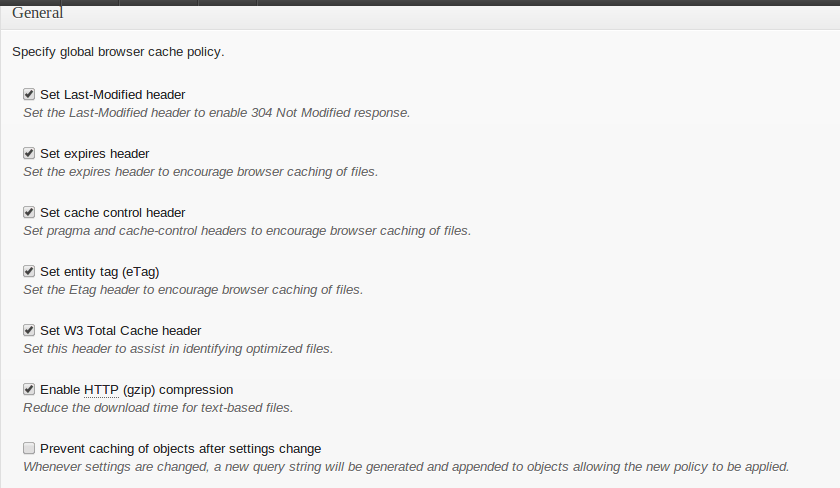
a) W3 Total Cache – W3 Total Cache is an awesome plugin. It can give you lot more caching options such as Database Cache, Object Cache etc. But in this tutorial, We will only discuss browser caching.
To enable a browser caching go to Performance -> Browser Cache section. Now just check enable check box.
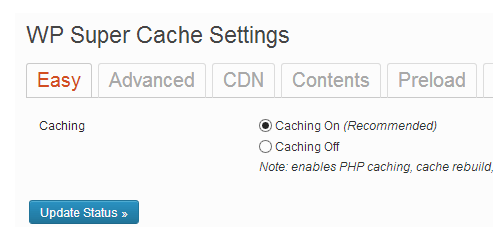
b) WP Super Cache – WP super cache is another great plugin that cache your files and provide lot more options for better performance of your blog.
To enable caching through WP Super Cache
If you want to go for more performance. Go for advance setting
Remember, Caching is the key to improves your blog and website performance. Apart from caching, You can also use CDN and Memcache (in-memory) caching to supercharge your blog/website.