HTTP stands for Hypertext transfer Protocol. Everything runs on web follows this protocol. Let’s take a simple example when you open any website, it send HTTP request to server, server respond to this request and then your browser received HTTP response. This request and response would not be possible without HTTP headers.
HTTP Header Example
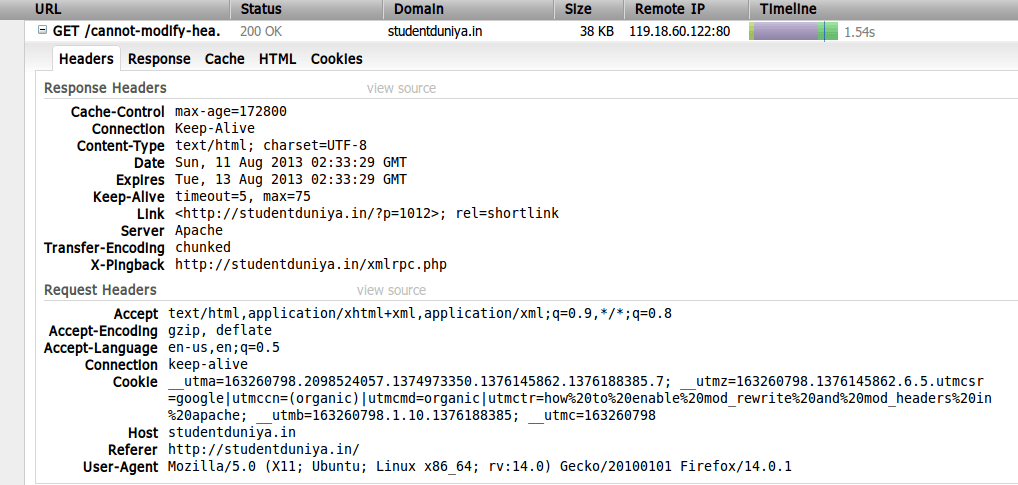
You type url in your browser, then your browser sends an HTTP request to server which consists following things.
|
1 2 3 4 5 6 7 8 9 10 |
GET cannot-modify-header-information-header-already-sent-error/ HTTP/1.1 <b>Accept</b> text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 <b>Accept-Encoding</b> gzip, deflate <b>Accept-Language</b> en-us,en;q=0.5 <b>Connection</b> keep-alive <b>Cookie</b> __utma=163260798.2098524057.1374973350.1376145862.1376188385.7; __utmz=163260798.1376145862.6.5.utmcsr=google|utmccn=(organic)|utmcmd=organic|utmctr=how%20to%20enable%20mod_rewrite%20and%20mod_headers%20in%20apache; __utmb=163260798.1.10.1376188385; __utmc=163260798 <b>Host</b> webrewrite.com <b>Referer</b> http://webrewrite.com/ <b>User-Agent</b> Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:14.0) Gecko/20100101 Firefox/14.0.1 |
In this line
GET cannot-modify-header-information-header-already-sent-error/ HTTP/1.1
GET represents method.
cannot-modify-header-information-header-already-sent-error it represents the path
HTTP 1.1 represents the protocol used.
Rest parameters are HTTP headers. There is meaning of every line present in HTTP headers, which we go in details in my next blog post.
When server responds to this request your browser receive a response
|
1 2 3 4 5 6 7 8 9 10 11 12 |
200 0k <b>Cache-Control</b> max-age=172800 <b>Connection </b> Keep-Alive <b>Content-Type </b> text/html; charset=UTF-8 <b>Date</b> Sun, 11 Aug 2013 02:33:29 GMT <b>Expires</b> Tue, 13 Aug 2013 02:33:29 GMT <b>Keep-Alive</b> timeout=5, max=75 <b>Link</b> <http://webrewrite.com/?p=1012>; rel=shortlink Server Apache Transfer-Encoding chunked X-Pingback http://webrewrite.com/xmlrpc.php |
With every response you get the HTTP status code. Status code is way to tell whether the response is successful,failed or there is some other reason.
200 HTTP status code mean success
404 means page not found
How to see the HTTP Headers
You can see the HTTP headers by using following plugin
1. Firebug
Read about Cannot Modify header information, header already sent error
Hope this post is a good read for those who don’t know what is HTTP headers.